
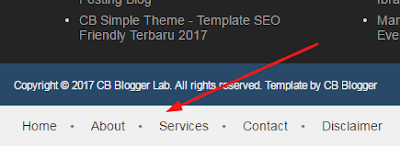
Navigasi blog merupakan hal yang penting untuk sebuah blog karena blog tanpa navigasi pengunjung blog akan kebingungan jika tidak ada navigasi didalam blog. Pada kesempatan ini saya akan mengulik tentang Cara Membuat Navigation Blog Dibawah Footer. daripada menunggu lama langsung saja kita akan memberikan tutorialnya
1. Template > Edit HTML
2. Pasang Kode CSS Navigasi Menu Footer berikut ini di atas kode ]]></b:skin>
.ct-wrapper-footer {position: relative;margin: 0 auto;width: 100%;}
.footer-nav { position: relative;width: 100%;z-index: 1000;overflow: hidden;background:#f0f0f0;}
.footer-nav ul {margin: 0 auto;padding: 1em 0;text-align: center;width: 100%;}
.footer-nav li { list-style-type: none; display: inline-block; padding: 0; }
.footer-nav li a { color: #333; display: inline-block; font-style: normal !important; margin: 0 0 0 1em; padding: 0; text-decoration: none; }
.footer-nav li:last-child a:after { display: none; }
.footer-nav ul li a:hover, .footer-nav ul li a:active { text-decoration: none; color: #0D78A5; }
3. Pasang kode HTML Navigasi Menu Footer di bawah kode footer blog Anda, misalnya di bawah kode <div class='footer'> .... kode lain.... </div>
<div class='footer-nav'>
<div class='ct-wrapper-footer'>
<ul>
<li><a href='/'>Home</a></li>
<li><a href='#'>About</a></li>
<li><a href='#'>Services</a></li>
<li><a href='#'>Contact</a></li>
<li><a href='#'>Disclaimer</a></li>
</ul>
</div>
</div>
4. Silakan edit menunya dengan mengganti kode # dengan linknya.
5. Save Template!

0 Response to "Cara Membuat Navigation Blog Dibawah Footer"